Partie B - Qt designer
- La deuxième étape est la réalisation de l'interface graphique sous Qt designer.
Petite présentation : Qt Designer est un outil Qt pour dessiner et construire des interfaces
graphiques utilisateur. Il permet de dessiner des widgets, des
boites de dialogue ou des fenêtres complètes en utilisant des
formulaires on-screen
et une interface simplifiée de glisser-déposer. Il a la possibilité de
vous afficher une pré-visualisation de vos réalisations afin de vous
assurer qu’il génère bien ce que vous escomptiez avant d’avoir à écrire tout code.
Qt Designer utilise des fichiers .ui en XML pour sauvegarder vos
réalisations et ne génère pas de code de lui même. Qt inclut
l’utilitaire uic pour générer du code qui créé l’interface
utilisateur. Qt inclut aussi la class QUiLoader qui permet a une
application de charger un fichier .ui et de créer l’interface
correspondante dynamiquement. (http://leroybrice.free.fr)
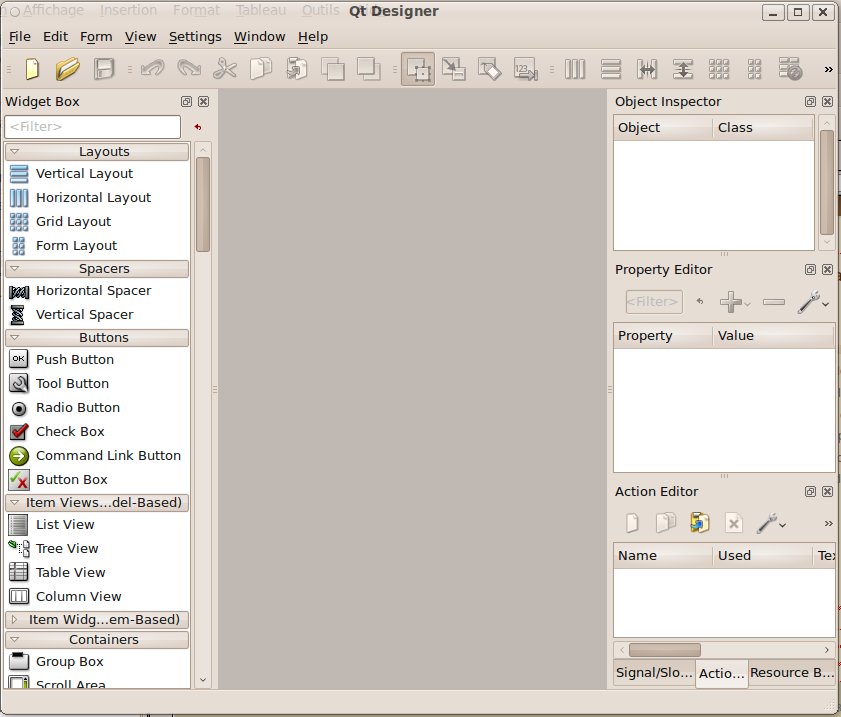
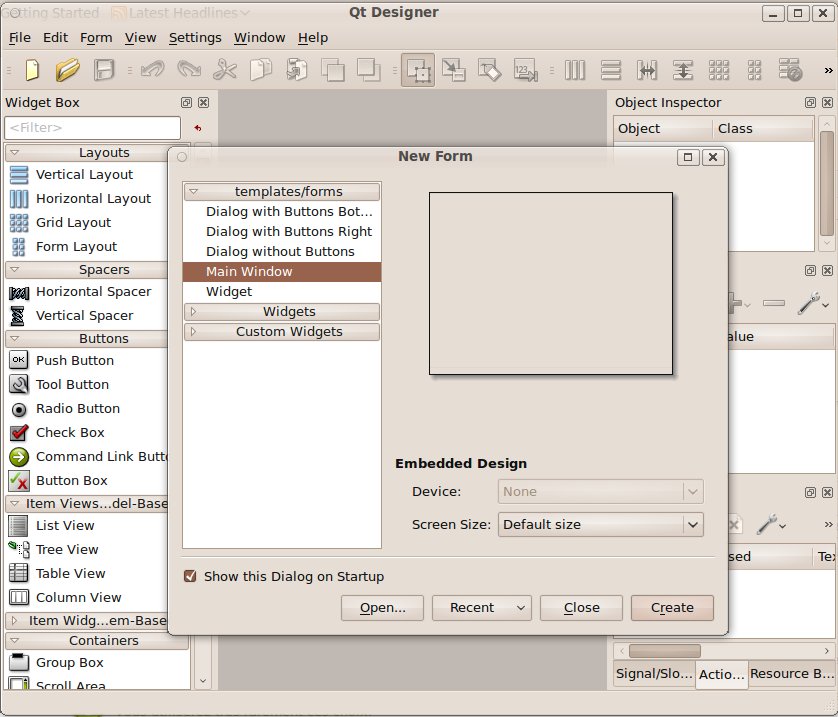
Voilà à quoi ressemble le logiciel :

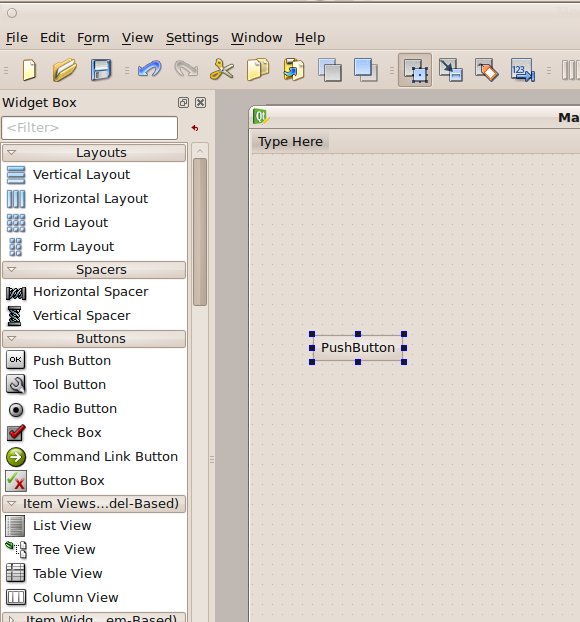
- Création de l'interface.

- On place des "Widgets qui se trouvent dans la zone de gauche, sur la fenêtre en faisant des glisser-déposer:
Exemple PushButton

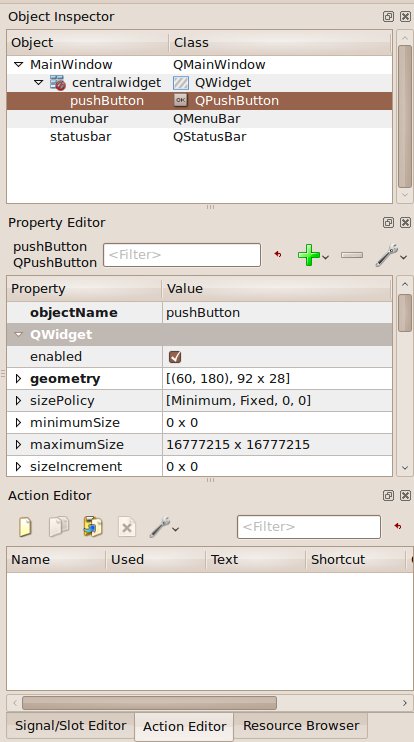
- On peut ensuite modifier les propriétés des Widgets et de la fenêtre dans la colonne de droite, et aussi avec la barre d'outil :


- On peut faire un Ctrl- R pour prévisualiser ce qu'on vient de faire.
Si le résultat est correct on peut passer à la dernière étape.
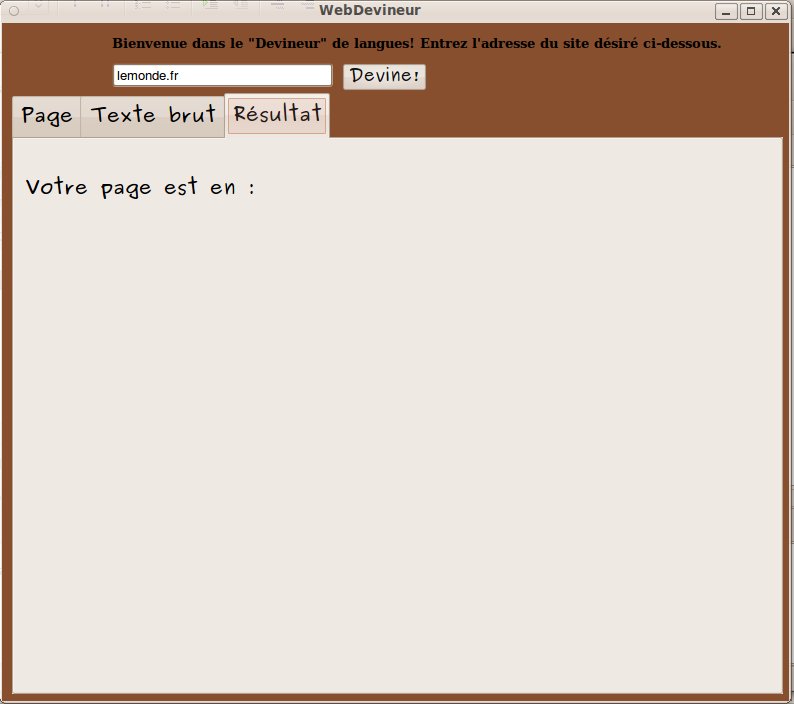
Voilà à quoi ressemble mon Webdevineur:

- Il faut bien retenir le nom des objets pour pouvoir les animer dans la prochaine étape.