Der USER meinte natürlich sein Foto bzw. sein Konterfei oder eben, falls er meint er sei nicht vorzeigbar, einen Avatar.
Ein Icon ist ja schlieslich was anderes, und ein Favicon erst Recht noch was anderes. Und um Favicons soll es hier gehen.
Mit Favicons machen Webmaster durch ein simples Minibildchen, eben dem Favicon zusätzlich auf sich und Ihre Internetpräsenz aufmerksam.
Ein Favicon ist ein Akronym für "Favorites Icon", zu Deutsch "Favoriten-Zeichen". Favicons können dazu verwendet werden, den Bookmark (beim Internetexplorer IE "Favoriten") bzw. (beim Mozilla Firefox "Lesezeichen") ihrer Internetseite mit einem individuellen Logo zu versehen.
Favicons wurden mit dem InternetExplorer 5 von Microsoft eingeführt; immer weitere Browser unterstützen mittlerweile Favicons.
Das Favicon ist ein normales Windows Icon-File (.ico) im Format 16 x 16 Pixel.
Durch die Verwendung eines Favicons hebt sich der Bookmark im Scrollmenue gegenüber anderen deutlicher hervor und der Wiedererkennungswert der Seite wird deutlich gesteigert.
Favicons erscheinen an verschiedensten Stellen:
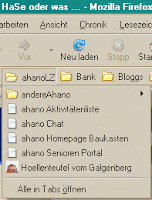
- im Verzeichnis der Favoriten/Lesezeichen des Webbrowsers.

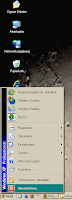
- im Windows Startmenü.

- in der Adresszeile des Browsers entweder so:
 oder so:
oder so: 
Standardmäßig ohne Favicon sieht das im Mozilla so aus:

und im IE so:

- als Verknüpfungen auf dem Desktop. siehe Bild Windows Startmenue! hier oben!
- in der Taskleiste und in den Ordnern die Dateien oder Unterordner. Das kennt Ihr ja von Eurem eigenem PC
Favicons sind standardmässig 16 x 16 Pixel gross und bestehen aus 16 Farben.
Für die Erstellung eines Favicons stehen eine Reihe von Tools zur Verfügung. Prinzipiell benötigt Ihr lediglich ein Graphikprogramm und ein Programm zur Konvertierung in das Icon-Format *.ico.
Das Favicon sollte im Entwurf etwa in der Grösse 32 x 32 Pixel erstellt werden, damit es in der 16x16 Pixel Darstellung z.B. in der Adresszeile des Browsers, in der Favoritenliste, in der Taskleiste, noch möglichst gut erkennbar ist.
Für die Erstellung von Favicons gibt es verschiedene Programme, sog. Editoren. Ich empfehle IrfanView. Den Link zum Download findet Ihr auf meiner Hilfeseite.
Oder um von einer fertigen Graphik z.B. einem Logo ein Favicon zu erstellen, ein anderes Konvertierungsprogramm, um die Graphik in das Icon-Format ".ico" umzuwandeln.
Schritt für Schritt Anleitung zur Erstellung eines Favicons:
Mit einem Graphikprogramm (ich verwende PSP V7) erstellt Ihr eine Graphik in der Grösse 32 x 32 Pixel und einer Farbtiefe von 256 Farben. Abspeichern im Bitmap-Format *.bmp. Dieses Standardformat wird von nahezu allen Graphikprogrammen unterstützt.
Öffnen bzw. importieren dieser Bitmap-Datei mit einem entsprechenden Programm. Ich benutze dazu IrfanView (siehe meine Hilfe).
Speichern dieser Graphik im Format ".ico".
Wie wird das Favicons in die Internetseite integriert?
Sobald eine Internetseite aufgerufen wird, sucht der Explorer nach einem verfügbaren Favicon.
- Der HEAD-Bereich der aufgerufenen Datei wird nach Informationen über ein referenzietes Favicon durchsucht.
- Das Verzeichnis, in dem sich die aufgerufene Datei befindet, wird nach der Datei "favicon.ico" durchsucht.
- Das Hauptverzeichnis der Internetadresse, unterhalb dieser die Datei vorhanden ist, wird nach der Datei "favicon.ico" durchsucht.
Legt eine Datei mit dem Namen "favicon.ico" in das Hauptverzeichnis ("root") der Internetpräsenz. Der Browser nimmt nun dieses Favicon als Standardfavicon für alle Seiten dieser Präsenz.
Ein Favicon für Unterseiten unterhalb bestimmter Verzeichnisse
Um ein Favicon für für alle Seiten unterhalb eines Verzeichnisses zu verwenden, legt die Favicon-Datei mit dem Namen "favicon.ico" in das entsprechende Verzeichnis. Der Browser nimmt dieses Favicon als Standardfavicon für die Seiten in diesem Verzeichnis.
Ein Favicon für eine einzelne Seite
Auch für einzelne Seiten lässt sich ein Favicon definieren. Hierzu wird der Metatag im HEAD-Bereich
 erforderlich, der wie folgt aussehen sollte:
erforderlich, der wie folgt aussehen sollte:
Die Pfadangabe kann hier mittels eines relativen oder absoluten Verweises, also auch mit Angabe des vollständigen Pfades bzw. der vollständigen Internetadresse erfolgen.
Sollte der Webspaceprovider keine .ico-Dateien unterstützen, könnt Ihr auch auf ein Favicon referenzieren, das auf einer anderen Adresse liegt:

Die .ico-Datei übertragt Ihr wie gewohnt auf den Webspace mittels FTP bzw. Online.
Empfohlenes Konvertierungs Tool:
- IrfanView Bildbetrachtungs-, -editierungs- und -konvertierungsprogramm.






0 Kommentare:
Kommentar veröffentlichen